Node.js의 동작 원리: 싱글 스레드 기반 이벤트 루프, 논블로킹 I/O
Node.js
- Node.js의 역할
- 자바스크립트를 웹 브라우저 밖에서도 실행할 수 있게 하는 플랫폼.
- 자바스크립트를 스크립트 언어 이상으로 프로그래밍 언어 역할을 수행하게 함.
- Node.js의 활용
- 백엔드뿐만 아니라 다양한 분야에서 사용:
- 프론트엔드 프레임워크
- React와 Vue 등은 Node.js를 기반으로 빌드 및 개발 도구 체인을 제공.
Node.js는 자바스크립트의 싱글 스레드 특성을 유지하면서도, 이벤트 기반 및 논블로킹I/O 모델을 통해 비동기 작업을 효율적으로 처리할 수 있도록 설계된 런타임 환경이다!
싱글 스레드 기반 이벤트 루프
자바스크립트의 싱글 스레드 특성
자바스크립트 언어 자체는 싱글 스레드로 설계되어있다.
즉, 한 번에 하나의 작업만을 처리할 수 있는 것이다.
이벤트 루프
Node.js는 싱글 스레드로 동작하는 이벤트 루프를 사용하여 비동기 작업을 처리한다.
이벤트 루프는 JavaScript 코드를 실행하고, 작업이 완료될 때마다 그 작업에 대한 콜백을 처리하는 역할을 한다.
* 콜백: 작업이 완료된 후 호출되는 함수
- 비동기 작업이 발생하면, 작업을 이벤트 루프에 등록
- 작업 자체는 이벤트 루프가 직접 처리하지 않고, libuv 라이브러리의 멀티 스레드 풀에 의해 처리됨.
- 작업이 완료되면 해당 작업의 콜백이 작업 큐에 추가되며, 이벤트 루프가 이 콜백을 실행함
이벤트 기반(Event-Driven)
작업이 완료되면 그에 대한 이벤트가 발생하며, 해당 이벤트에 연결된 콜백 함수가 실행된다.
예를 들어, 파일 읽는 작업을 요청하고, 이 작업이 완료되면 그 결과를 처리하는 콜백이 실행된다. 이 과정에서 다른 작업을 중단하지 않고 계속해서 처리할 수 있다.
- 이벤트 루프를 사용하여 작업이 완료되면 그에 대한 이벤트를 처리한다.
- 작업이 완료될 때까지 기다리지 않고, 다른 작업을 계속 처리할 수 있다.
- ex) 요리사가 음식을 준비해놓고 알람을 설정해놓고, 알람이 울리기 전까지 다른 일을 함
논블로킹 I/O
논블로킹 I/O: I/O작업이 완료될 때까지 기다리지 않고 다른 작업을 즉시 수행할 수 있는 방식
Node.js는 내부적으로 libuv라는 라이브러리를 사용하여 이러한 논블로킹 I/O를 구현한다.
libuv는 멀티스레드 풀을 운영하여 여러 I/O 작업을 병렬로 처리하고, 작업이 완료되면 그 결과를 이벤트 루프에 전달한다.
-> 이 방식 덕분에 Node.js는 마치 여러 작업을 동시에 처리하는 멀티스레드 환경처럼 동작할 수 있다.
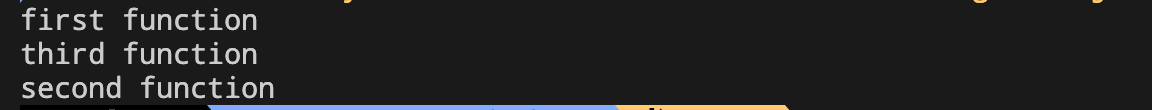
논블로킹 실습: setTimeout
function first() {
console.log("first function");
}
function second() {
console.log("second function");
}
function third() {
console.log("third function");
}
first();
setTimeout(second, 2000);
third();- setTimeout(second, 2000)은 second 함수를 2초 후에 실행하도록 예약하며, 즉시 실행되지 않는다. 이로 인해 비동기적으로 처리된다.
- setTimeout 함수는 논블로킹 비동기 작업의 예이다. JavaScript는 setTimeout을 만나면 해당 작업을 백그라운드로 넘기고, 바로 다음 코드로 넘어가서 실행한다. 이후, 정해진 시간이 지나면 second 함수가 실행된다.

setTimeout(second, 2000) - 매개변수로 함수를 전달.
" 콜백 함수 " : 매개변수로 함수를 전달하는 것.
요약
자바스크립트는 싱글 스레드로 동작하지만, Node.js는 내부적으로 libuv의 멀티스레드 풀을 사용하여 비동기 I/O 작업을 처리한다.
쉽게 생각하면, 자바스크립트 자체는 싱글스레드이지만, Node.js 요청을 처리하는 곳은 싱글스레드가 아니기 때문에 논블로킹이 가능한 것이다.